こんちには。ドーラです!
WordPressでホームページやブログを作るには、ブロックエディタと呼ばれるエディタを使います。
そこで今回はブロックエディタの基本操作をお伝えしていきます。
ブロックエディタは、HTMLやCSSの知識は要りません。
初めての人でもきれいにブログを作ることが出来ます。
WordPressが思ったように使いこなせないと、記事を書くのがだんだん億劫になってしまいますよね…。
でも大丈夫です!
この記事でブロックエディタの使い方を覚えていきましょう!
ブロックエディタとは?
WordPressではGutenberg(グーテンベルク)と言うブロックエディタを使いページを制作していきます。
このグーテンベルクは、Webサイトを作るためのパーツになります。
たくさん用意されているパーツを組み合わせることでホームページを作っていきます。
LEGOブロックをイメージするとわかりやすいと思います。
LEGOも色んな種類のブロックがたくさんあって、それをどう組み合わせるか?で街を作ったり、車を作ったりしますよね?
WordPressも同じです。
「文章のブロック」「画像のブロック」などがあり、それらを組み合わせることでページを作っていきます。
ブロックエディタを使用した記事の作り方
タイトルをつける
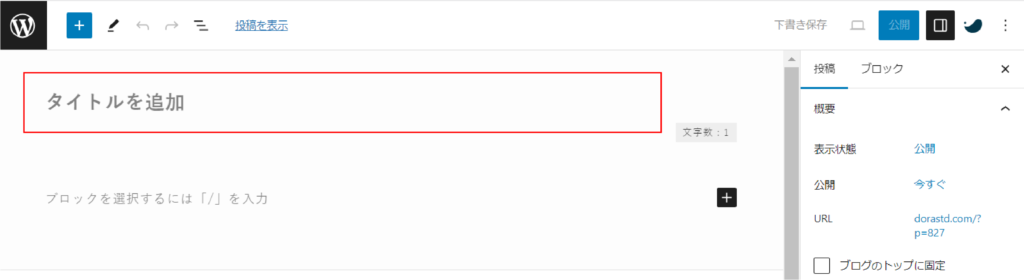
新規作成で固定ページや投稿を作成すると「タイトルを追加」の画面が表示されます。
作成するブログのタイトルを入力します。

記事を書く
ブロック追加方法
新規作成で作ったページには「段落ブロック」が一つしか追加されていません。
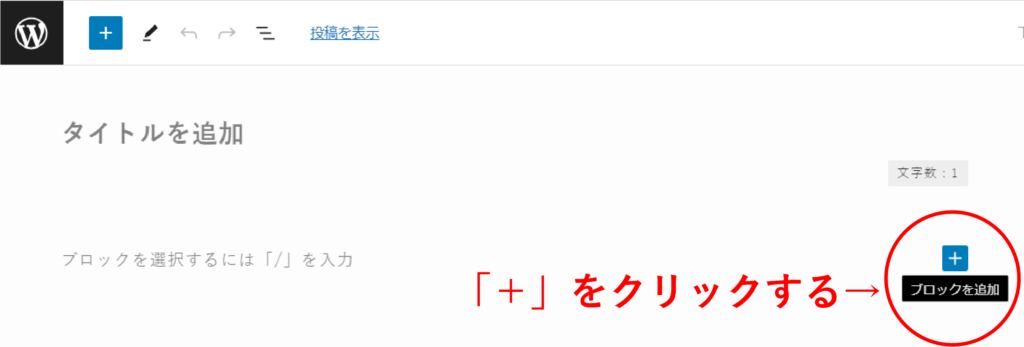
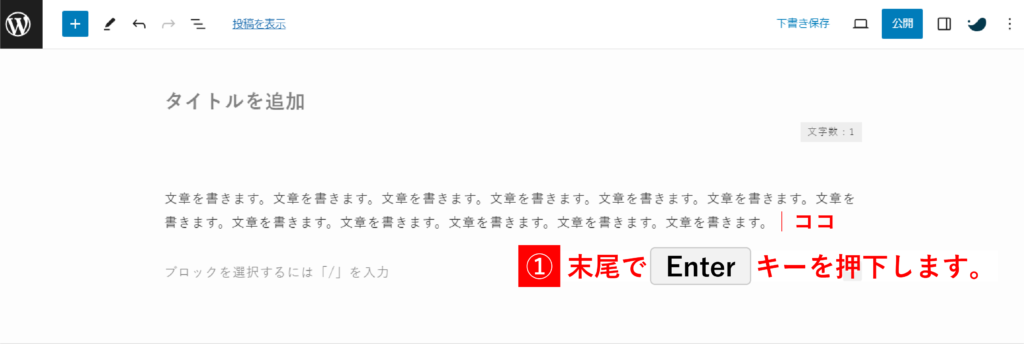
新たにブロックを追加する場合は、末尾でEnterキーを押し、右端にある「+」をクリックします。

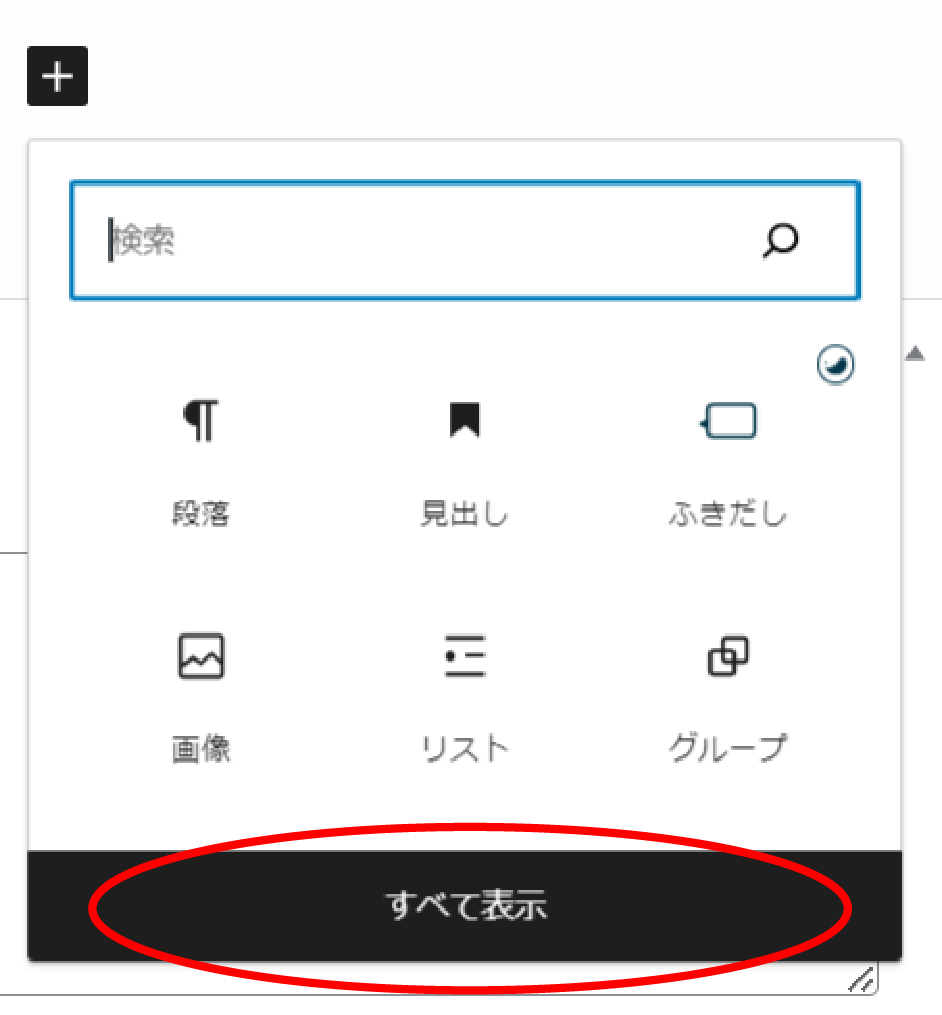
使いたいブロックが画面上に表示されていない場合は「すべて表意」をクリックします。

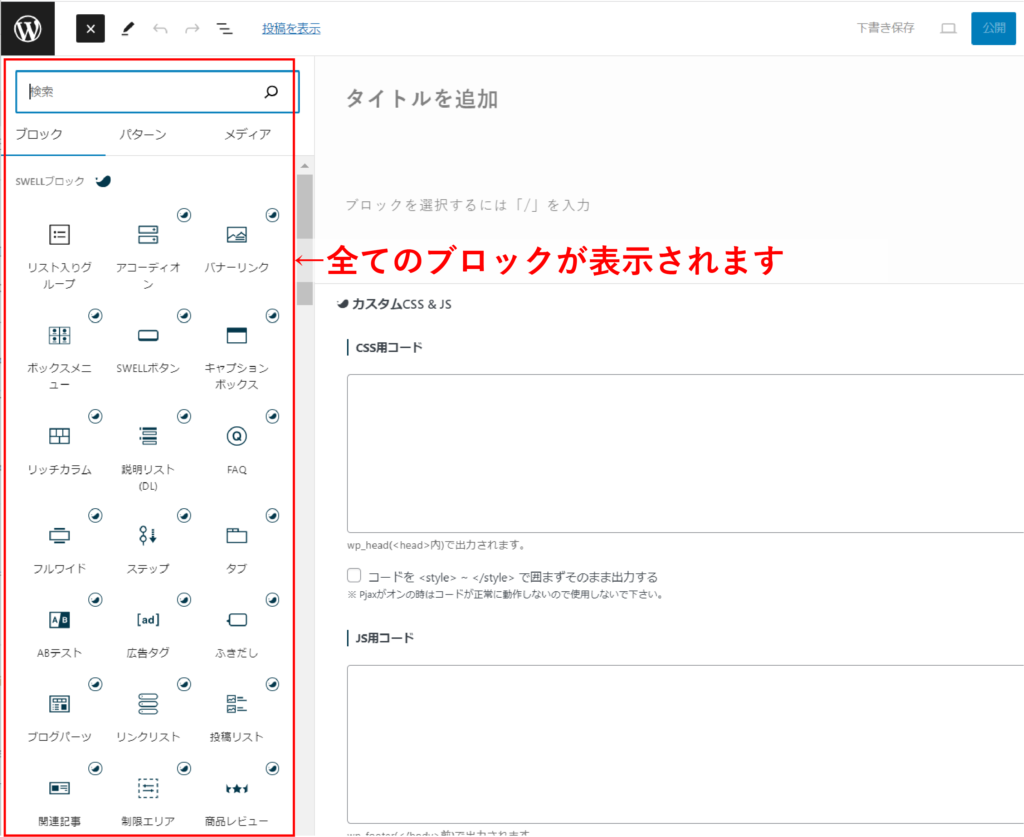
使える全てのブロックが表示されます。この中から使用するブロックを選択します。

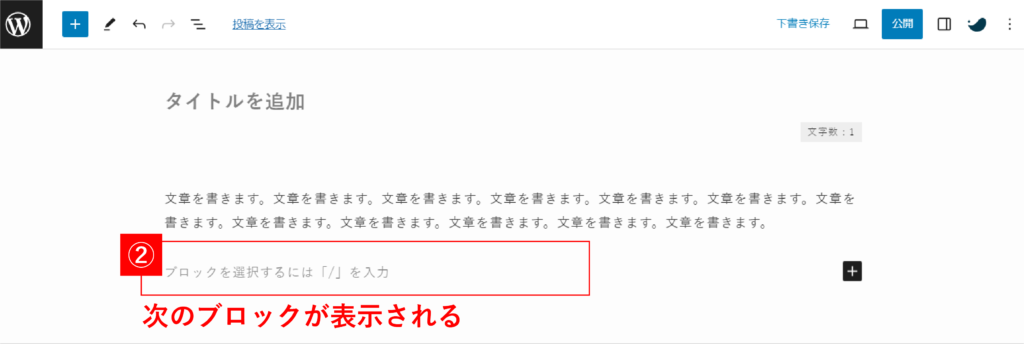
末尾でEnterキーをクリックすると「+」が表示されるのでSETP1の動作を繰り返します。

新しいブロックが追加される

この2点を抑えておきましょう!
- 行の末尾でEnterキー
- 「+」をクリック
投稿に関する設定
保存する
記事を書いたら必ず保存しましょう!
公開する
「公開」ボタンをクリックし記事を公開します。
